En el post anterior Project Server JsGrid Aplicar style a renglon usando GetGridRowStyleId mencione como aplicar un style a un renglón, en esta ocasión les mostrare una de las muchas formas que existen para modificar el style de una columna en el JsGrid usando fnGetCellStyleId.
Utilizare el ejemplo que viene en el How to: Write Back Changes from the JS Grid Control para no repetir el código.
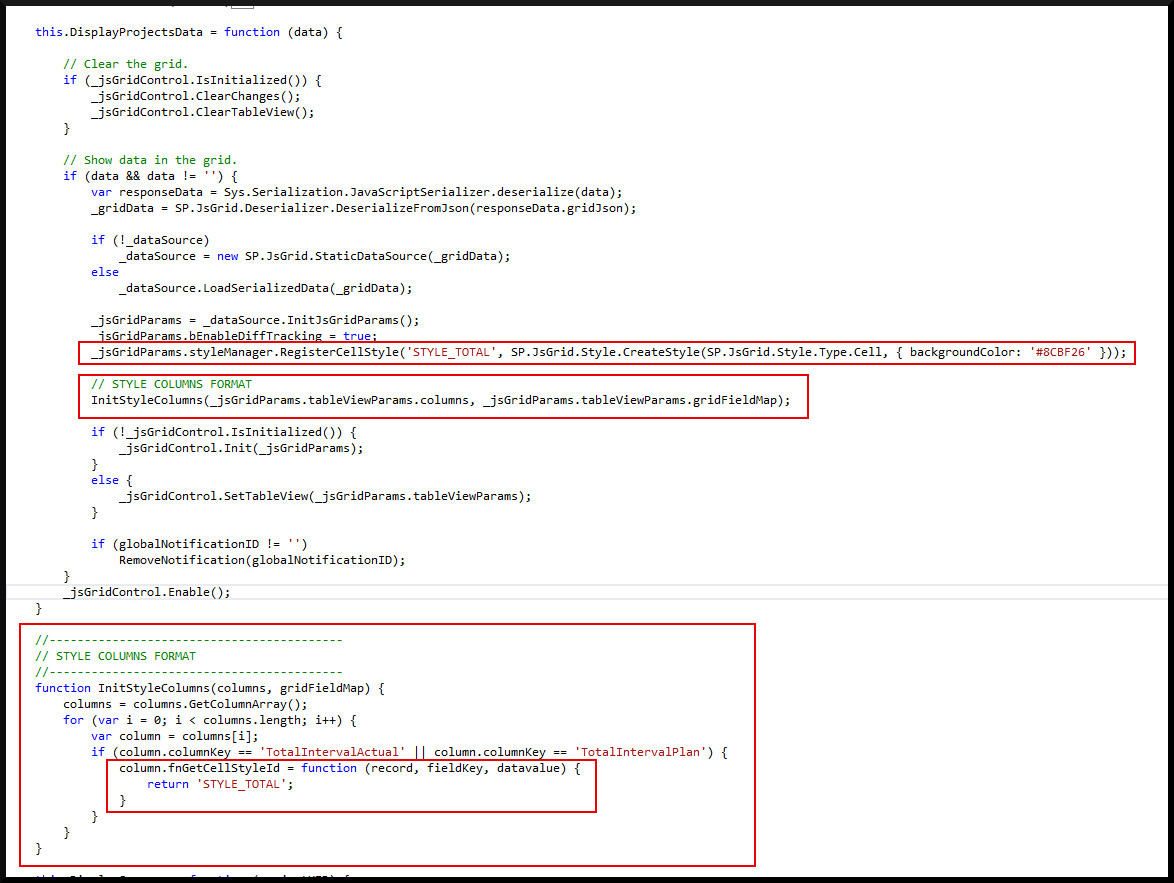
Para poder aplicar un style a una columna en el JsGrid tenemos que modificar el archivo JSGridWritebackManager.js, definir los styles y agregar la función fnGetCellStyleId.
Creamos una nueva función llamada InitStyleColumns cuya objetivo sera aplicar el style a las columnas que cumplan con la condición predeterminada usando fnGetCellStyleId. InitStyleColumns requiere como parametros _jsGridParams.tableViewParams.columns que contiene las columnas del JsGrid.
En el siguiente ejemplo aplicare el style “STYLE_TOTAL” a las columnas con el nombre de “TotalIntervalActual” y “TotalIntervalPlan”.
Project Server JsGrid Modificar style de columna usando fnGetCellStyleId
Me puedes contactar por medio de correo jhpe@hotmail.com o por LinkedIn y Google+.