Este es mi tercer post referente al JsGrid y bueno, en esta ocasión mostrare como desplegar un dropdownlist dentro del JsGrid.
Utilizare el ejemplo que viene en el How to: Write Back Changes from the JS Grid Control para no repetir el código.
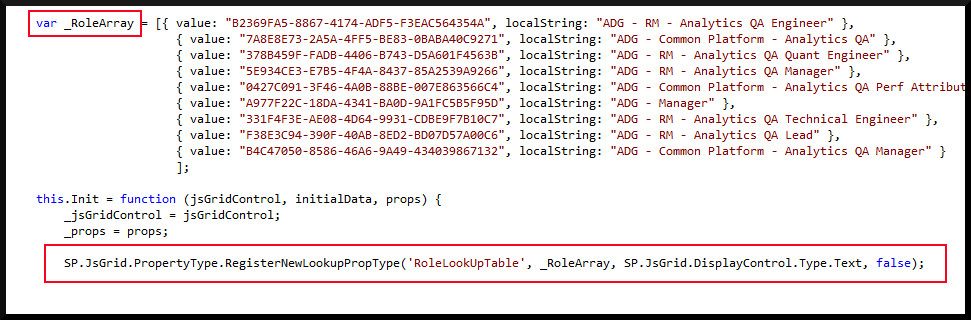
Lo primero que tenemos que hacer es definir la información que vamos a desplegar en el dropdownlist usando un arreglo, tal como se muestra en el ejemplo siguiente.
Una vez definido el arreglo lo vamos a registrar en el JsGrid usando RegisterNewLookupPropType y poniéndole el nombre RoleLookUpTable ya que desplegare roles. Esta modificación se realiza dentro de la función Init.
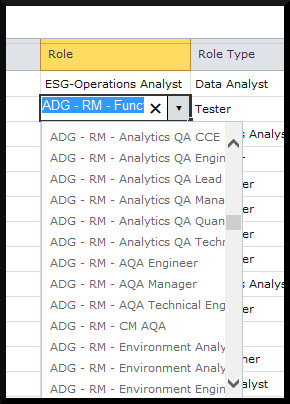
Project Server JsGrid Desplegar dropdownlist usando RegisterNewLookupPropType
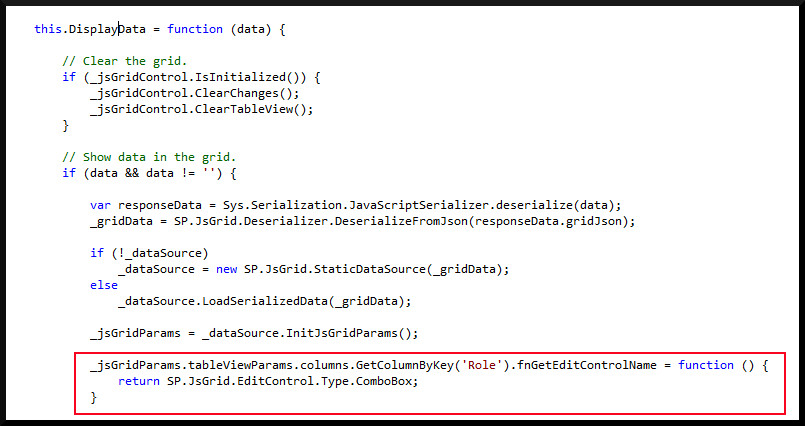
Después debemos definir que columna será la que desplegara el dropdownlist, en mi caso usare la columna Role. Modificaremos la función DisplayData y utilizaremos GetColumnByKey(‘Role’).fnGetEditControlName para regresar un ComboBox.
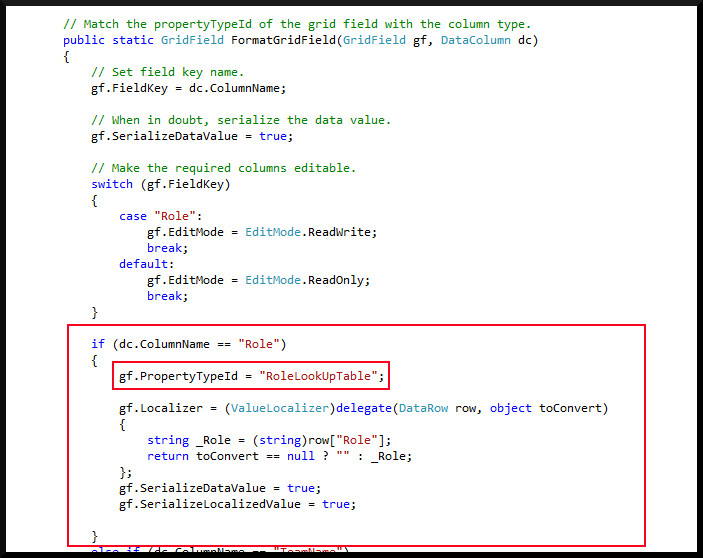
En el lado del servidor tenemos que modificar la función FormatGridField y definir que la columna Role será PropertyTypeId = RoleLookUpTable. RoleLookUpTable es el nombre que usamos en el primer paso donde registramos el arreglo.
Me puedes contactar por medio de correo jhpe@hotmail.com o por LinkedIn y Google+.