En el post anterior Project Server JsGrid Deshabilitar renglón usando GetRecordEditMode mencione como deshabilitar un renglón, en esta ocasión les mostrare una de las muchas formas que existen para aplicarle un style a un renglón en el JsGrid usando el delegate GetGridRowStyleId.
Utilizare el ejemplo que viene en el How to: Write Back Changes from the JS Grid Control para no repetir el código.
Básicamente el delegate GetGridRowStyleId es llamado por cada renglón para obtener el style que le aplicara.
Para poder aplicar un style a un renglón en el JsGrid tenemos que modificar el archivo JSGridWritebackManager.js, definir los styles y agregar el delegate.
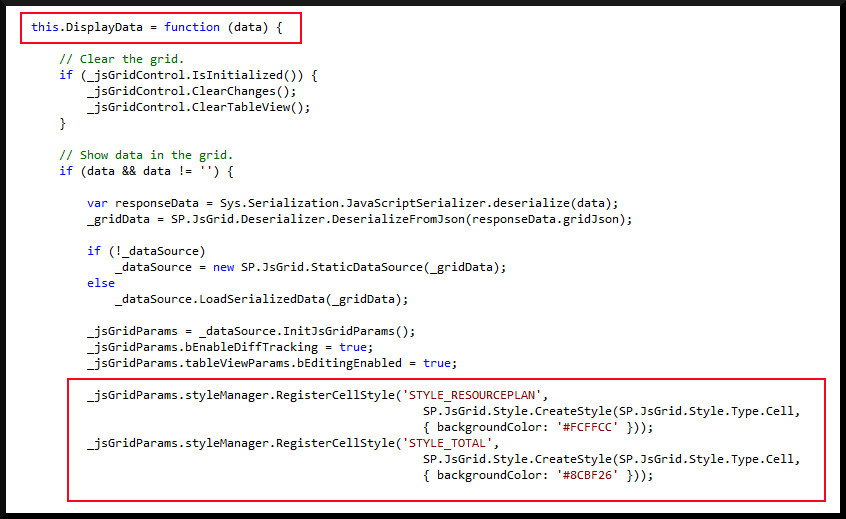
Los styles los definiremos dentro de la funcion DisplayData usando el RegisterCellStyle tal como lo muestro en el ejemplo. Definí 2 styles, ya que requiero poder aplicar 2 colores de background diferentes.
Project Server JsGrid Aplicar style a renglon usando GetGridRowStyleId
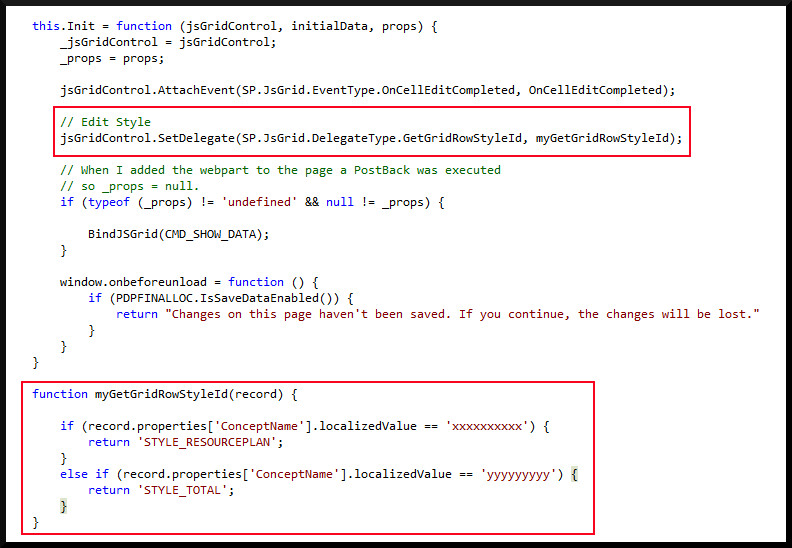
Una vez definidos los styles, tenemos que agregar el delegate GetGridRowStyleId en la función Init. El delegate se encargara de llamar a la función myGetGridRowStyleId con la información del renglón al que se le aplicara el style. En ejemplo, aplico uno de los 2 styles basado en condiciones del renglón.
Me puedes contactar por medio de correo jhpe@hotmail.com o por LinkedIn y Google+.