En esta ocasión les mostrare un código que vi que usan en el JsGrid de Project Server para guardar la configuración de las columnas como por ejemplo el ancho y si esta visible o no. Se cierta forma tiene que ver con uno de mis post anteriores Project Server JsGrid Modificar style de columna usando fnGetCellStyleId.
El problema radica en que se pierde la nueva configuración de la columna cada vez que refrescamos el JsGrid. Por ejemplo, se ejecuta el JsGrid y modifico el ancho de una columna “Columna A”, después decido ordenar por la columna “Columna B”, por lo que el JsGrid se refresca y vuelve al ancho original de la columna “Columna A”.
Utilizare el ejemplo que viene en el How to: Write Back Changes from the JS Grid Control para no repetir el código.
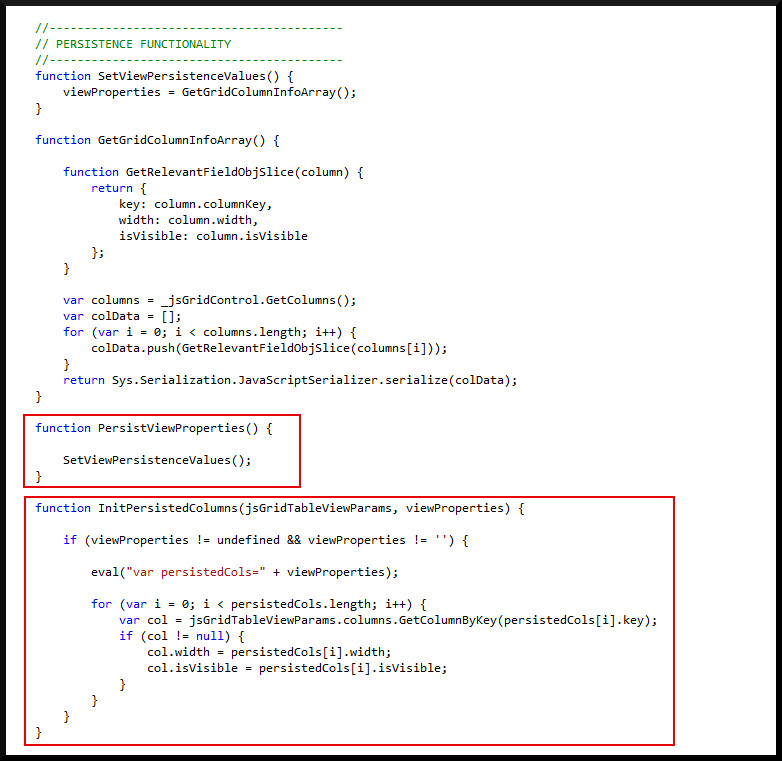
Básicamente la solución consiste en guardar las propiedades de las columnas antes de que se ejecute alguna acción sobre el JsGrid. El ejemplo siguiente muestra el código que utilizaremos para guardar las propiedades.
Project Server JsGrid Guardar propiedades de columnas
Para poder guardar las propiedades de las columnas en el JsGrid tenemos que modificar el archivo JSGridWritebackManager.js, y agregar las funciones que se mencionan en el ejemplo y definir una variable global que guardara estos valores “viewProperties”.
Después tenemos que agregar la función “InitPersistedColumns” a la función this.DisplayProjectData que se a mencionado en ejemplos anteriores. Esta función se encarga de restaurar los valores que tenemos guardados en la variable global “viewProperties”. La función “PersistViewProperties” se tiene que mandar llamar antes de que ejecutemos una acción sobre el JsGrid para guardar la configuración de las columnas.
Me puedes contactar por medio de correo jhpe@hotmail.com o por LinkedIn y Google+.